With my journey on making Content Lock/Guard package, I am investigating on marking the content node as read only.
I have found something on the DocumentWorkspaceContext called readOnlyState
This has methods to addState and removeState, which my understanding is used to indicate that a node with a variant is set to read only.
For my use case for now I want to mark the entire node as readonly, including all variants and segments.
Problem
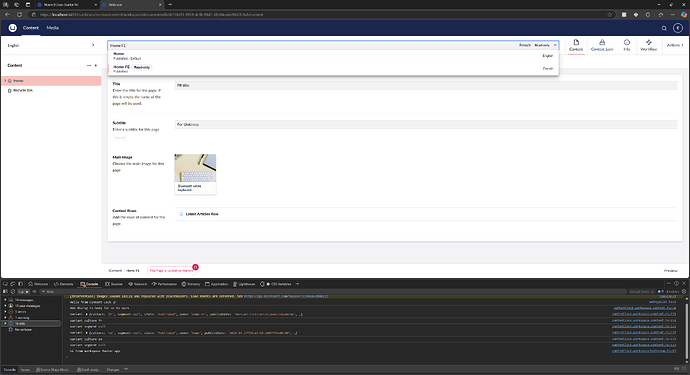
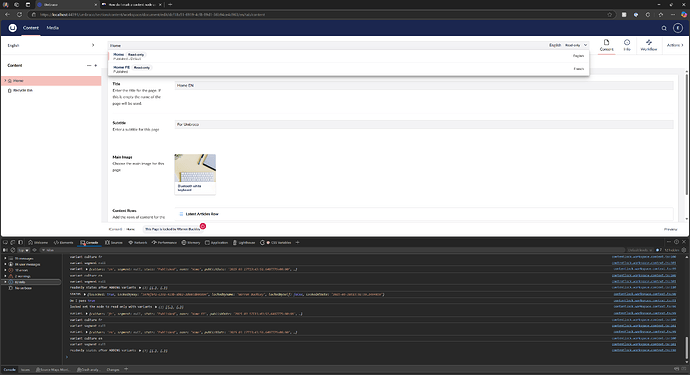
I have it partly working where the French language variant is marked as readonly but the English variant is not, as you can see in the screenshot below.
Can anyone spot my obvious error or am I using the readonly stuff totally wrong?
As this is undocumented I am kinda having to guess and look at source code to try and understand this feature.
Sample code…
// Inside the ctor
this.consumeContext(UMB_DOCUMENT_WORKSPACE_CONTEXT, (docWorkspaceCtx) => {
this._docWorkspaceCtx = docWorkspaceCtx;
this._docWorkspaceCtx.observe(observeMultiple([this._docWorkspaceCtx?.unique, this._docWorkspaceCtx?.variants]), ([unique, variants]) => {
this._unique = unique;
this._variants = variants;
// Call API now we have assigned the unique
this.checkContentLockState();
});
});
if(status?.isLocked == true && status?.lockedBySelf == false){
// Page is locked by someone else
this._manifest.meta.icon = 'icon-lock';
// Set the read only state of the document for ALL culture and segment variant combinations
this._variants.forEach(variant => {
console.log('variant', variant);
console.log('variant culture', variant.culture);
console.log('variant segment', variant.segment);
this._docWorkspaceCtx?.readOnlyState.addState({
unique: this._unique!.toString(),
variantId: new UmbVariantId(variant.culture, variant.segment),
message: 'This page is locked by someone else'
});
});
}