How to add a custom icon to Bellissima
The docs that Soren linked to above is doing this, but perhaps its not as easy to follow along with?
- Create a folder called
App_Plugins/MyCustomIcons
- Create an umbraco-package.json file inside it
- Use JSON to define an icon collection
- Find an SVG to use
- Copy SVG contents into a JS file and wrap with
export default
- Create JS file with an array of icon alias and the JS path to the SVG as a JS exported string
umbraco-package.json
{
"$schema": "../../umbraco-package-schema.json",
"name": "My Custom Icons",
"id": "my.projectname.extensions.icons",
"version": "1.0.0",
"allowTelemetry": false,
"extensions": [
{
"type": "icons",
"alias": "my.projectname.icons",
"name": "My Project Name Custom Icons",
"js": "/App_Plugins/MyCustomIcons/my-custom-icons.js"
}
]
}
Example High Five SVG Vector
export default `
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 125" x="0px" y="0px"><path class="cls-1" d="m61.7985059,18.5250595c-.2827148,0-.5703125-.0595703-.84375-.1875-1.0009766-.4667969-1.434082-1.65625-.9672852-2.6582031l4.0571289-8.7001953c.4672852-1.0009766,1.65625-1.4355469,2.6577148-.9667969,1.0009766.4667969,1.434082,1.65625.9672852,2.6582031l-4.0571289,8.7001953c-.3393555.7275391-1.0605469,1.1542969-1.8139648,1.1542969Z"/><path class="cls-1" d="m71.1959669,20.642247c-.6308594,0-1.2509766-.296875-1.6401367-.8525391-.6337891-.9052734-.4135742-2.1523438.4912109-2.7861328l9.7832031-6.8505859c.9057617-.6328125,2.1513672-.4130859,2.7851562.4912109.6337891.9052734.4135742,2.1523438-.4912109,2.7861328l-9.7832031,6.8505859c-.3491211.2441406-.7490234.3613281-1.1450195.3613281Z"/><path class="cls-1" d="m36.7086622,94.1764267c-.2827148,0-.5703125-.0595703-.84375-.1875-1.0009766-.4667969-1.434082-1.65625-.9672852-2.6582031l4.0571289-8.7001953c.4667969-1,1.6552734-1.4365234,2.6577148-.9667969,1.0009766.4667969,1.434082,1.65625.9672852,2.6582031l-4.0571289,8.7001953c-.3393555.7275391-1.0605469,1.1542969-1.8139648,1.1542969Z"/><path class="cls-1" d="m21.5924512,90.2096299c-.6308594,0-1.2509766-.296875-1.6401367-.8525391-.6337891-.9052734-.4135742-2.1523438.4912109-2.7861328l9.7832031-6.8505859c.9047852-.6337891,2.1518555-.4140625,2.7851562.4912109.6337891.9052734.4135742,2.1523438-.4912109,2.7861328l-9.7832031,6.8505859c-.3491211.2441406-.7490234.3613281-1.1450195.3613281Z"/><path class="cls-1" d="m91.7463209,75.6715439l-.0001831-21.5974121c-.000061-.0046387-.0012817-.0085449-.0012817-.0129395v-14.6989746c.0001831-2.0429688-1.656189-3.6994629-3.6993408-3.6994629-2.0424194.0026855-3.6988525,1.6567383-3.6990356,3.6994629,0,0-.0508423,16.6281738-.0513306,16.6428223-.0043945.1520996-.0256348.3015137-.0744629.4421387-.0018921.0053711-.0050049.0097656-.006897.0151367-.0475464.1318359-.1174927.2531738-.199707.3664551-.0148926.0205078-.0276489.0415039-.0435791.0610352-.0855103.1062012-.1860352.1989746-.2994385.2788086-.0233765.0168457-.0475464.0302734-.0719604.0454102-.1166382.0725098-.241394.1340332-.380188.1726074-.0042725.0012207-.0075684.0043945-.0118408.0053711-.0059814.001709-.0126953.0009766-.0187378.0024414-.1113281.0285645-.2224121.0407715-.3326416.0432129-.0113525.0002441-.0214844.0041504-.0328369.0041504-.0306396,0-.0592651-.0070801-.0894165-.0087891-.055542-.003418-.1104736-.0073242-.1647949-.0168457-.0448608-.0078125-.0875244-.0195312-.1309204-.0314941-.0484619-.0129395-.0963135-.0263672-.1429443-.0444336-.0443115-.0168457-.0863037-.0373535-.128479-.0583496-.0429077-.0214844-.085144-.0429688-.1257324-.0683594-.0395508-.0246582-.0762329-.0524902-.1130981-.0808105-.0388794-.029541-.0768433-.0593262-.1126709-.0927734-.0332031-.0310059-.0633545-.0644531-.0935669-.0986328-.0328979-.0368652-.0650635-.0739746-.0942993-.1142578-.0279541-.0385742-.052002-.0793457-.0762329-.1208496-.0237427-.0405273-.0473022-.0805664-.0673218-.1240234-.0222168-.0478516-.0393066-.0981445-.0563965-.1486816-.0101318-.0300293-.0250854-.0571289-.0333862-.0881348l-3.3777466-12.605957-.0006714.0002441-4.3881226-16.376709c-.4489136-1.675293-1.9543457-2.8952637-3.6361084-2.8952637-.1914062,0-.3851318.0158691-.5797729.048584-2.1856689.3676758-3.5315552,2.5185547-2.9716187,4.6079102l5.9642334,22.246582c.232605.8679199-.3571777,1.7626953-1.291626,1.8569336-.0459595.0046387-.0916138.0068359-.1369019.0068359-.6777344,0-1.2717285-.5070801-1.4505005-1.1745605l-1.5113525-5.6403809-.0042114.0009766-5.1951904-19.3886719c-.4428711-1.652832-1.937439-2.7426758-3.5706177-2.7426758-.4315186,0-.8728638.0761719-1.3068848.2380371-1.8101196.6750488-2.7277222,2.7070312-2.2277222,4.5732422l5.1540527,19.2351074-.0024414.0004883,1.5318604,5.7172852c.232605.8679199-.3571777,1.7626953-1.291687,1.8569336-.0459595.0046387-.0915527.0068359-.1369019.0068359-.6776733,0-1.2717285-.5073242-1.4505005-1.1748047l-6.1296387-22.8857422c-.4428711-1.652832-1.937561-2.7426758-3.5707397-2.7426758-.4315186,0-.8727417.0761719-1.3067017.2380371-1.8101196.6750488-2.7277832,2.7070312-2.2277832,4.5732422l4.7952881,17.8959961-.0073242-.0007324,1.3168945,4.9147949c.0075073.027832.0078735.0559082.0136719.0837402.010498.050293.0193481.1003418.0245361.1508789.0048218.0473633.0065308.0942383.0067749.1413574.0002441.0495605-.0010376.0981445-.0057373.1472168-.0045776.0471191-.0118408.0932617-.020874.1396484-.0091553.0473633-.0197754.09375-.0335083.1396484-.0133667.045166-.0291748.0883789-.0466309.1318359-.0181274.0446777-.0374756.0881348-.0598755.1308594-.0213013.0407715-.0446777.0800781-.0697632.1186523-.0264893.0410156-.0542603.0805664-.0847778.1191406-.0288086.0361328-.0593872.0698242-.0914917.1032715-.0336914.0349121-.0682373.0683594-.1054688.1000977-.0368652.03125-.0755005.0600586-.1156006.0878906-.0389404.0268555-.0783691.0524902-.1203003.0756836-.0447998.0251465-.0913696.046875-.1394653.0671387-.0256348.0109863-.0481567.0263672-.074707.0361328-.0400391.0153809-.0809326.0275879-.1217651.0385742-.0004883,0-.0008545.0002441-.0012817.0004883h-.0005493c-.0003662.0002441-.0008545.0002441-.0012207.0004883-.0949707.0253906-.1905518.0400391-.2857056.0461426-.0065918.0004883-.0131836.0007324-.0197144.0007324-.0248413,0-.0493164-.0026855-.0742188-.0026855h-.0213623c-.0556641,0-.111145-.0004883-.1657715-.0073242-.0386963-.0048828-.0755615-.015625-.1135254-.0236816-.0531006-.0109863-.1061401-.0209961-.1575317-.0378418-.038269-.0124512-.0740356-.0297852-.111084-.045166-.0483398-.0202637-.0964966-.0397949-.1425171-.0651855-.0354614-.0192871-.0682373-.0427246-.1020508-.0649414-.043335-.0285645-.0863037-.0571289-.1266479-.090332-.0319824-.0263672-.0609131-.0556641-.0906982-.0847168-.036499-.0354004-.0723267-.0712891-.1052246-.1108398-.0281982-.0336914-.0531006-.0698242-.0783081-.1064453-.0281372-.0407715-.0551758-.0817871-.0792236-.1257324-.022522-.0407715-.041626-.0834961-.0603638-.126709-.0117188-.0273438-.0274658-.0512695-.0376587-.0793457l-5.6141968-15.4250488c-.5528564-1.4892578-1.9667969-2.4147949-3.4689941-2.4147949-.5369263,0-1.0852051.1184082-1.609314.3713379-1.737793.8391113-2.4649048,2.9433594-1.8049316,4.7565918l6.2201538,17.0900879c.5006714,1.3754883.94104,2.7722168,1.3198853,4.1862793l3.8839111,14.4946289c1.619873,6.0454102,7.0864868,10.0322266,13.0609131,10.0322266,1.1590576,0,2.3380127-.1503906,3.5107422-.4645996l14.5726318-3.904541c.0734863-.0197754.1401978-.0524902.2116089-.076416.1189575-.026123.2379761-.0441895.3568115-.0759277,10.8629761-2.9106445,11.5737305-8.8225098,11.5435791-10.5222168Z"/><path class="cls-1" d="m41.708357,66.9647568c-.356209-1.3293651-.7702544-2.6425541-1.240955-3.9358202l-6.2204098-17.0907912c-1.2144775-3.3366699.2126465-6.9841309,3.3198242-8.484375.5422041-.2617928,1.1059015-.4430947,1.6845275-.5489796.4221594-.0772524.7313485-.4411738.7687526-.8687103l.2323278-2.6555523-.0025635-.0002441,1.7312298-19.7879028c.1687473-1.9287765-1.2291451-3.923854-3.1464383-4.1933742-2.1155096-.297384-4.0218086,1.2389155-4.2056411,3.3401636l-1.7494507,19.9963379-.0043335-.0004883-.5089111,5.8173828c-.06427.7341309-.6254883,1.3708496-1.3605347,1.4255371-.9366455.0695801-1.6728516-.7092285-1.5944824-1.6044922l2.0106201-22.9440918c.1838352-2.1015173-1.4268026-3.9453881-3.561835-4.0197483-1.9349654-.0673922-3.6580477,1.6547252-3.826791,3.5834964l-1.4732514,16.8395722h-.0006714l-1.1374512,13.0007324c-.0028076.0319824-.0128174.0612793-.0175781.0925293-.0080566.0529785-.0161743.1054688-.0297241.15625-.012207.0463867-.0284424.0898438-.0447388.1340332-.0166626.0449219-.0332642.0893555-.0541382.1323242-.0217285.0446777-.0469971.0866699-.072998.1289062-.0238647.0385742-.0476685.0769043-.0750122.1132812-.02948.0390625-.0617065.0749512-.0948486.111084-.0313721.0341797-.0626831.0678711-.09729.0991211-.0356445.0319824-.0734863.0605469-.1119995.0888672-.0379028.0280762-.0756836.0556641-.116394.0800781-.0428467.0258789-.0876465.0473633-.1330566.0683594-.0406494.0192871-.0806885.0383301-.1235352.0537109-.0517578.019043-.1052246.0322266-.1593018.0454102-.0294189.0068359-.0563354.0187988-.0865479.0241699-.0111084.0019531-.0218506-.0002441-.03302.0014648-.1090698.0168457-.22052.0241699-.335083.0153809-.0062256-.0004883-.0127563.0014648-.0189209.0009766-.0043945-.0004883-.0081787-.0029297-.0125732-.003418-.1433716-.0136719-.2769775-.0527344-.4043579-.1040039-.0267334-.010498-.0528564-.0197754-.0787964-.0322266-.1254883-.0588379-.2406616-.1328125-.3433228-.2226562-.019104-.0163574-.0352783-.0349121-.0535278-.0524902-.100647-.097168-.1906128-.2045898-.2603149-.3261719-.0028076-.005127-.0065918-.0087891-.0093384-.0136719-.0725098-.1298828-.1193848-.2734375-.1501465-.4226074-.0030518-.0141602-2.9405518-16.3808594-2.9405518-16.3808594-.3665427-2.0776006-2.4007086-3.4401615-4.4831162-2.9608815-1.9496894.448734-3.115294,2.4736798-2.7678797,4.4439473l2.5174753,14.2771881c.0007935.0043945.0002441.0085449.0009766.0129395l3.7501831,21.2692871c.2654419,1.6791992,1.9920044,7.3776855,13.1953735,8.3579102.1225586.0107422.2428589.0078125.364563.0126953.0744629.0112305.145813.0319824.2216797.0385742l14.41511,1.2612102c.6599597.0577413,1.0596366-.4185756.888171-1.0584821l-1.9589817-7.3108823Z"/><path class="cls-1" d="m47.4575636,26.5411728c.7598877-.2834473,1.5523071-.4272461,2.3552246-.4272461.2719648,0,.5407764.0171329.8055584.0498849.3583111.0443209.6794248-.2184017.710891-.5780698l.7768418-8.8795317c.1687405-1.9287544-1.2291235-3.9238742-3.1463885-4.1934332-2.1154927-.2974289-4.0218445,1.2388847-4.2056796,3.3401634l-1.1489341,13.1481084c-.0297739.3407245.4224579.5050684.6040598.2152402.7513591-1.1991347,1.8688347-2.1606218,3.2484266-2.6751162Z"/></svg>
`;
Array of Icons
const icons = [
{
"name": "community-highfive",
"path": "/App_Plugins/MyCustomIcons/Icons/high-five-icon.js"
}
];
export default icons;
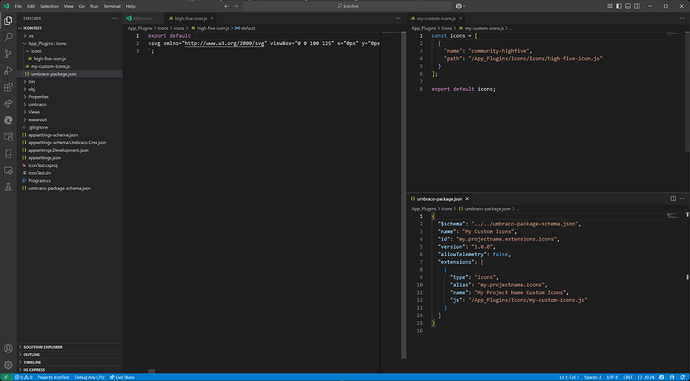
VSCode showing the three files needed
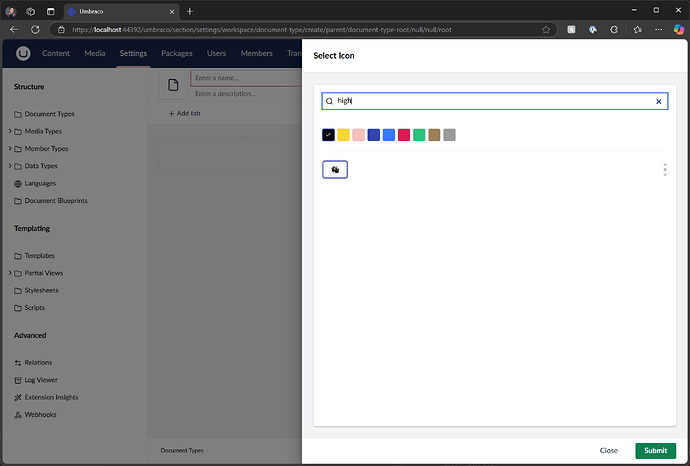
Our Icon in the Backoffice